1、新建一个globalVariable.js文件

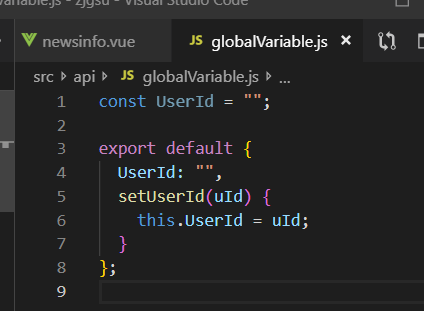
2、定义要全局的变量

const UserId = "";
export default {
UserId: "",
setUserId(uId) {
this.UserId = uId;
}
};
3、使用该全局变量
在要使用该全局变量的vue文件的js引入globalVariable.js文件
import globalVariable from "../api/globalVariable";
然后就可以直接使用该全局变量了
alert(globalVariable.UserId);